Модальные окна Bootstrap 3
Здравствуйте уважаемые читатели! Продолжаем уроки по bootstrap 3. Сегодня будем создавать адаптивное модальное окно, а именно модальное окно с текстом, модальное окно с формой регистрации.

В предыдущей статье мы создавали адаптивное меню bootstrap 3, а на сегодняшнем уроке мы сделаем форму входа и регистрации.
Само создание адаптивного модального окна происходит с помощью каскадных таблицей стилей (CSS), атрибута data и javascript.
Bootstrap 3 модальное окно

Приступаем к созданию и разметки модального окна.
Прежде всего нам нужно сделать кнопку активации модального окна, в бутстрап 3 вызов модального окна происходит с помощью атрибута data-toggle и data-target, а привязать открытие можно к ссылке или кнопке. В нашем случае открывать мы будем с помощью кнопки.
<!-- Кнопка, вызывающее модальное окно -->
<a href="#myModal" class="btn btn-primary" data-toggle="modal">Модальное окно</a>
В первом случае атрибут data-toggle должен содержать значение modal, которое говорит, что кнопка которая будет вызывать будет являться модальным. Второй атрибут data-target или же в нашем случае href=»#myModal», содержит идентификатор который выбирает контейнер с содержанием адаптивного модального окна.
Теперь создаем Java код с помочью которого будет происходить открытие окна с нашим идентификатором #myModal или же с любым классом (.class).
<!-- Скрипт, привязывающий событие click, открывающее модальное окно, к элементам, имеющим класс .btn -->
<script>
$(document).ready(function(){
//при нажатию на любую кнопку, имеющую класс .btn
$(".btn").click(function() {
//открыть модальное окно с id="myModal"
$("#myModal").modal('show');
});
});
</script>
Приступаем непосредственно к созданию самого модального окна которое будет иметь заголовок (header), основное содержание окна (body) и футера (footer) который будет содержать кнопку «Закрыть».
<!-- HTML-код модального окна -->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<!-- Заголовок модального окна -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Мы это сделали</h4>
</div>
<!-- Основное содержимое модального окна -->
<div class="modal-body">
bootstrap 3 модальное окно ….
</div>
<!-- Футер модального окна -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
Ваш код должен полностью выглядеть следующим образом:
<!-- Кнопка, вызывающее модальное окно -->
<a href="#myModal" class="btn btn-primary" data-toggle="modal">Модальное окно</a>
<!-- HTML-код модального окна -->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<!-- Заголовок модального окна -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Мы это сделали</h4>
</div>
<!-- Основное содержимое модального окна -->
<div class="modal-body">
Содержимое нашего адаптивного модального окна ….
</div>
<!-- Футер модального окна -->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Скрипт, привязывающий событие click, открывающее модальное окно, к элементам, имеющим класс .btn -->
<script>
$(document).ready(function(){
//при нажатию на любую кнопку, имеющую класс .btn
$(".btn").click(function() {
//открыть модальное окно с id="myModal"
$("#myModal").modal('show');
});
});
</script>
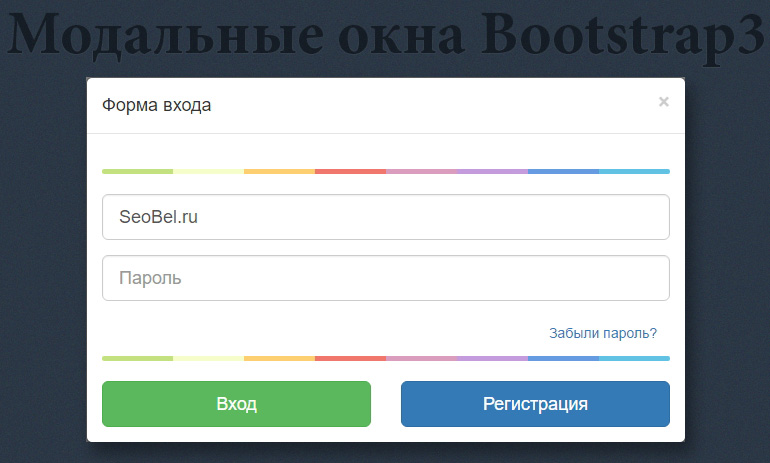
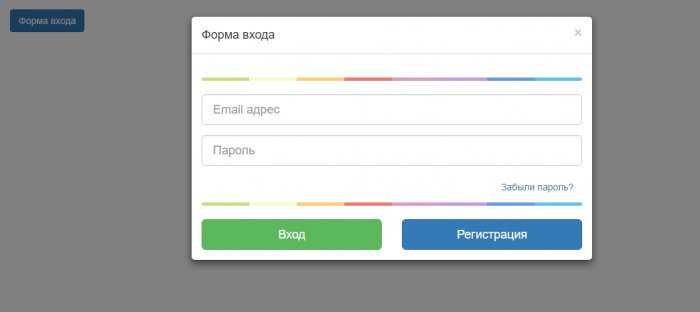
Модальное окно с формой входа

Для создания такой формы входа вам нужно дополнительно в любой файл со стилями (.css) который подключен у вас в шаблоне, в конец добавить следующий код:
/* Разноцветные полоски в форме входа */
.colorgraph {
height: 5px;
border-top: 0;
background: #c4e17f;
border-radius: 5px;
background-image: -webkit-linear-gradient(left, #c4e17f, #c4e17f 12.5%, #f7fdca 12.5%, #f7fdca 25%, #fecf71 25%, #fecf71 37.5%, #f0776c 37.5%, #f0776c 50%, #db9dbe 50%, #db9dbe 62.5%, #c49cde 62.5%, #c49cde 75%, #669ae1 75%, #669ae1 87.5%, #62c2e4 87.5%, #62c2e4);
background-image: -moz-linear-gradient(left, #c4e17f, #c4e17f 12.5%, #f7fdca 12.5%, #f7fdca 25%, #fecf71 25%, #fecf71 37.5%, #f0776c 37.5%, #f0776c 50%, #db9dbe 50%, #db9dbe 62.5%, #c49cde 62.5%, #c49cde 75%, #669ae1 75%, #669ae1 87.5%, #62c2e4 87.5%, #62c2e4);
background-image: -o-linear-gradient(left, #c4e17f, #c4e17f 12.5%, #f7fdca 12.5%, #f7fdca 25%, #fecf71 25%, #fecf71 37.5%, #f0776c 37.5%, #f0776c 50%, #db9dbe 50%, #db9dbe 62.5%, #c49cde 62.5%, #c49cde 75%, #669ae1 75%, #669ae1 87.5%, #62c2e4 87.5%, #62c2e4);
background-image: linear-gradient(to right, #c4e17f, #c4e17f 12.5%, #f7fdca 12.5%, #f7fdca 25%, #fecf71 25%, #fecf71 37.5%, #f0776c 37.5%, #f0776c 50%, #db9dbe 50%, #db9dbe 62.5%, #c49cde 62.5%, #c49cde 75%, #669ae1 75%, #669ae1 87.5%, #62c2e4 87.5%, #62c2e4);
}
Ну и конечно сам код нашей формы который нужно вставить в контейнер с классом modal-body.
<form role="form">
<fieldset>
<hr class="colorgraph">
<div class="form-group">
<input type="email" name="email" id="email" class="form-control input-lg" placeholder="Email адрес">
</div>
<div class="form-group">
<input type="password" name="password" id="password" class="form-control input-lg" placeholder="Пароль">
</div>
<a href="" class="btn btn-link pull-right">Забыли пароль?</a><br />
<hr class="colorgraph">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<input type="submit" class="btn btn-lg btn-success btn-block" value="Вход">
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<a href="" class="btn btn-lg btn-primary btn-block">Регистрация</a>
</div>
</div>
</fieldset>
</form>
Из формы модального окна я удалил контейнер с футором modal-footer. В итоге полностью код выглядит следующим образом:
<!-- Кнопка, вызывающее модальное окно -->
<a href="#myModal" class="btn btn-primary" data-toggle="modal">Форма входа</a>
<!-- HTML-код модального окна -->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<!-- Заголовок модального окна -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Форма входа</h4>
</div>
<!-- Основное содержимое модального окна -->
<div class="modal-body">
<!-- Форма входа -->
<form role="form">
<fieldset>
<hr class="colorgraph">
<div class="form-group">
<input type="email" name="email" id="email" class="form-control input-lg" placeholder="Email адрес">
</div>
<div class="form-group">
<input type="password" name="password" id="password" class="form-control input-lg" placeholder="Пароль">
</div>
<a href="" class="btn btn-link pull-right">Забыли пароль?</a><br />
<hr class="colorgraph">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<input type="submit" class="btn btn-lg btn-success btn-block" value="Вход">
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<a href="" class="btn btn-lg btn-primary btn-block">Регистрация</a>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
<!-- Скрипт, привязывающий событие click, открывающее модальное окно, к элементам, имеющим класс .btn -->
<script>
$(document).ready(function(){
//при нажатию на любую кнопку, имеющую класс .btn
$(".btn").click(function() {
//открыть модальное окно с id="myModal"
$("#myModal").modal('show');
});
});
</script>
Ну вот и все, как видите создать адаптивное модальное окно на Bootstrap 3 не так уж и сложно.
Пишите в комментариях что хотели бы увидите в следующих уроках.







Комментарии